IE 10對於 HTML5新增加的支援
1. Script標籤的async屬性
async 屬性:
async 是W3C HTML5 標準的一部分,是要讓指令碼迅速執行而設計出來的。
當你有一個使用許多判斷式的網頁時,使用了async 網站可以立即快速啟動並執行,而且在效能和判斷式增強功能之間取得最佳的平衡點。IE 10 與使用 JavaScript 的 Windows 市集應用程式都支援 script 元素的 async 與 defer 屬性 (舊版IE 只支援 defer 屬性)。async 與 defer 屬性只能在有 src 屬性時使用。
2. File API
File API 是 W3C 草擬的網頁規格,用來表示 Web 應用程式中的File Object,並透過程式設計的方式來選取這些物件以及存取其資料。
當使用者具備權限時,File API 才會讓瀏覽器或應用程式讀取和操作檔案。File API 不需要外掛程式可提供更流暢的檔案上傳經驗。
BlobBuilder API:
BlobBuilder API 是由 W3C 的File API:寫入器規格所定義,目前仍是工作草稿階段。使用 BlobBuilder 後,您只要建立 BlobBuilder 物件,然後呼叫它的append() 方法來添加資料區塊,便可以在Client端輕鬆建構 blob(binary large object,是一個可以存儲二進制文件的容器。)。建立完成後,可呼叫 BlobBuilder 物件的 getBlob() 方法來擷取含有你之前附加之資料的 blob 物件。
3. 表單驗證
在 HTML 使用input 類型和屬性前,要檢查電話號碼不包含英文字元,或確認已輸入正確格式的電子郵件地址,這些項目需要開發人員另外撰寫code以進行驗證。但是在HTML5中有新增加type屬性
type:
當您將 input 元素的 type 屬性設成 search 時,會出現「搜尋」狀態。它和文字狀態相同,唯一差別在於這個狀態在文件物件模型 (DOM) 中會以 “search” 輸入類型識別。例如:
「電話」輸入狀態會在您將 input 元素的 type 屬性設成 tel 時出現,指示欄位接受電話號碼 (例如,206-555-0012 或 (425) 555-0034)。由於電話號碼有多種不同格式,因此電話狀態無法強制使用某一種格式。如果您需要強制使用特定格式,請使用 pattern 屬性。例如:
progress 元素:
可建立一個橫列圖像來顯示工作的進度,或顯示完成百分比未知的進行中工作,或同時使用。例如:
其中 x 代表 value 屬性目前的值。
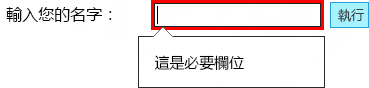
required 屬性:
required 屬性可以將元素標示為必須有值才能提交。這個屬性可以在text、textarea 與 select 元素上設定。這是一個布林值屬性,只能在一個元素上指定。當使用者將滑鼠暫留在必要欄位上時,將會看到工具提示,指示它是一個必要欄位。(如果您已經設定 title屬性,則會顯示它的值。)

pattern 屬性:
pattern 屬性可讓您定義使用者的輸入必須符合的規則。pattern 屬性可用於其 type 屬性已經設成text、search、url、tel、email 或 password 的 input 元素。例如:
title="enter a telephone number in the format (xxx) xxx-xxxx"/>上面列出的是小編認為比較常用到的功能,我們大致先介紹到這邊,下次有機會再來介紹IE10有新增哪些支援HTML5的功能。