為跨平台跨螢幕做好準備:CSS3、HTML5 特效
【圖片來源:visualavid.】
今天小編要向大家介紹一些有趣的網頁特效,這些特效不用 Flash 也辦得到。畢竟在這個公車與捷運充滿低頭族的年代,如果還用 Flash 製作網頁特效,讓 iOS 使用者無法看見你精心準備的視覺效果就遜掉了。而且 Flash 的母公司 Adobe 都已經表明未來不會繼續更新行動版的 Flash player,證明趨勢已經轉向新世代網頁瀏覽器支援的 CSS3、HTML5、Jqeury 技術了。
接下來就讓小編拋磚引玉,向各位介紹一些網頁特效。因為特效是動態的,所以強烈建議一定要動手玩玩看。請注意,如果你看不到特效,請改用 Google Chrome 等新世代瀏覽器喔!
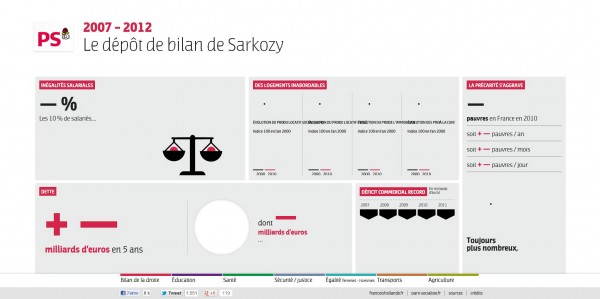
動態資訊圖表:薩科齊的破產 (Le dépôt de bilan de Sarkozy)
http://www.parti-socialiste.fr/bilan-sarkozy/
這個網站是 2012 法國總統大選時,由法國社會黨製作的宣傳網頁,利用生動的網頁特效,清楚明白地解說前任總統薩科齊的執政缺失。
首次進入網站,前端程式還會提醒你可以使用鍵盤和滑鼠來瀏覽網頁。一開始內容都是空白的,但點選之後就會移動聚焦到選中的欄位,並且開始動態呈現數據。
筆墨與截圖難以形容,大家還是自己玩玩看吧。
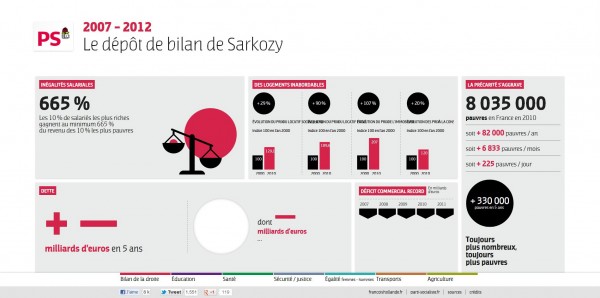
下圖是點選了其中幾項數據欄位後,數字與圖表已經呈現出來的樣子。
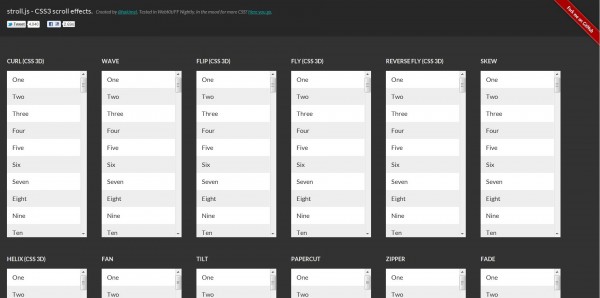
動態立體選單卷軸特效
選單還能有什麼變化?以下這個網站列出 13 種動態效果,動手玩了就知道。
http://lab.hakim.se/scroll-effects/
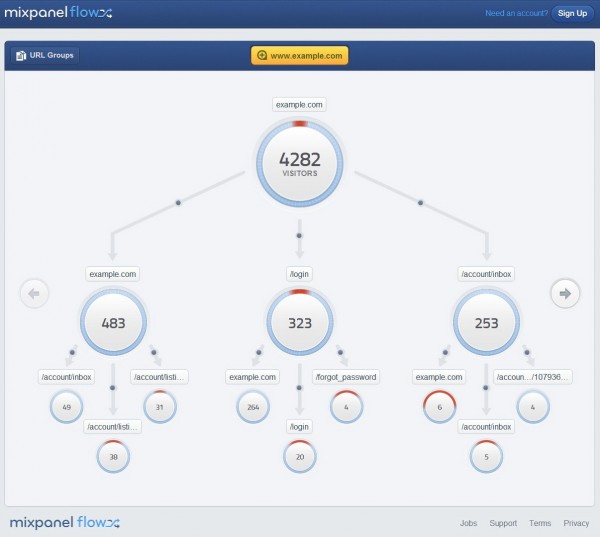
動態網頁流量分析圖
https://flow.mixpanel.com/demo/#branch=www.example.com
試著將滑鼠移動到圈圈旁邊,就會出現隱藏的標籤喔! 而且當滑鼠跟著圈圈繞的時候,標籤也會跟著移動,遇到圈圈上紅色的部分,標籤跟數據還會跟著改變呢!
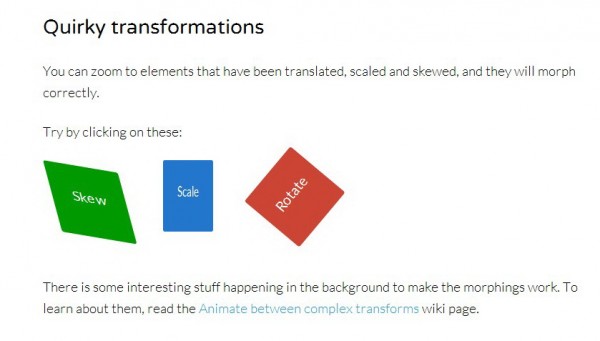
網頁傾斜、縮放、變形
http://janne.aukia.com/zoomooz/
試著按下網頁中的綠色、藍色、紅色按鈕。不要驚慌,整個頁面會開始為你旋轉縮放和變形。
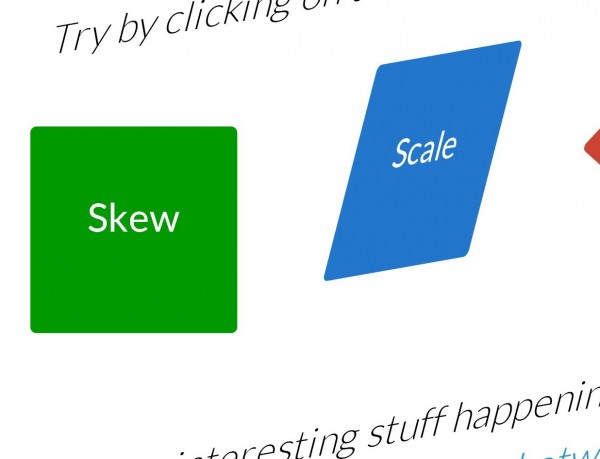
這是按下綠色鈕的變化
這是按下藍色鈕的變化
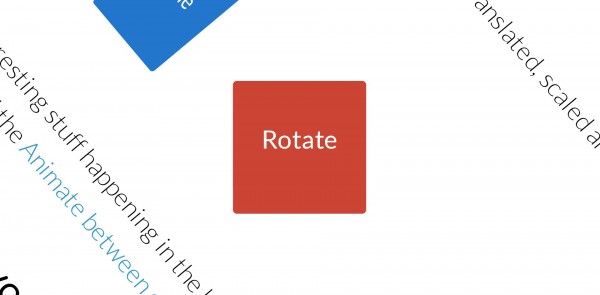
這是按下紅色鈕的變化
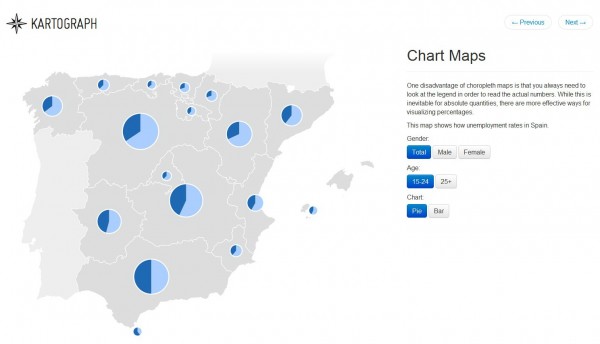
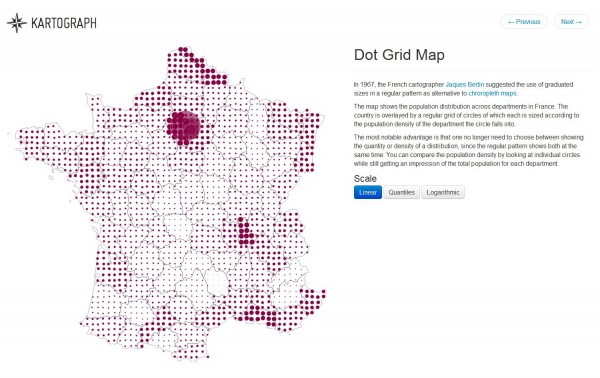
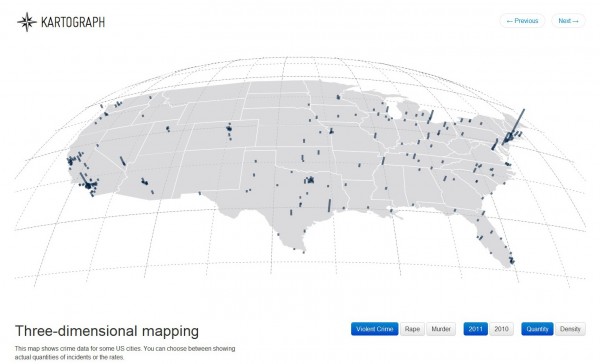
地圖結合動態統計資訊
http://kartograph.org/showcase/charts/
試著按按看網頁右側的藍白按鈕,切換性別、年齡、圖形吧! 按下右上角的前進後退,可以看見更多有趣的範例喔!!
戲法人人會變,巧妙各有不同。看了以上的幾個範例,是不是跟我一樣對 CSS3、HTML5、JQuery 在跨平台跨螢幕的表現充滿了信心呢? Phimedia 未來的作品都將應用這些最新最好的技術,朝著跨平台跨螢幕的新媒體趨勢前進。如果你也對這些技術和視覺效果有興趣,歡迎隨時跟我們交流討論喔!